





42강 숫자 효과 - 03. 인포그래픽, 컨트롤러 만들기
숫자에 따라 올라가는 그래프 만들기
1) 배경 만들기
- Solid Layer 생성
- Ctrl + D 를 눌러 솔리드 레이어 복사
- 복사한 레이어에 Grid 이펙트 적용
ㄴ Width 32, Boarder 0.5, Opacity 40
ㄴ 이 수치로 하면 세 칸 마다 Action Safe 와 Title Safe 를 맞출 수 있어 유용함
- 자물쇠를 걸어주어 둘 다 편집이 안되는 상태로 만들어주기 (배경이므로)
2) 그래프 만들기
- 도형 만들기 : Fill = None, Stroke = 흰색
ㄴ 단, 이때 꼭 펜툴을 사용할 것 > 가장 처음 찍은 점이 Start 지점임
ㄴ Stroke 두께는 96px = 아까 Grid 가 한 칸에 32px 였기 때문
- Shape Layer 에서 Add > Trim Path
ㄴ Start 지점과 End 지점을 따라 Path 가 그려지도록 할 수 있음
ㄴ Fiil 이 있을 경우 아래처럼 됨(사진 참고)
- Shape Layer 자체를 하나 더 복사해줌
ㄴ 기존 레이어는 100% 인 상태로 그래프의 배경으로 쓰면 됨
- Null Object 추가 -> Controller 라고 이름 변경해주기
ㄴ 이펙트 적용 : Slider Control
- 새로 복사한 Shape Layer의 End 값에 Null Object 를 Parent 로 묶어주기
ㄴ Alt 를 누른 상태로 End 를 눌러주면 Expression 창이 열리는데
이상태에서 Parent 아이콘이 활성화됨 -> Effect Control 창에 드래그 (사진참고)
ㄴ 아니면 Parent 아이콘이 활성화된 상태에서 Null Object 의 Slider Control 에 엮어주어도 됨
- % 를 표현할 텍스트 레이어(숫자)를 생성해준 뒤, 마찬가지로 Controller(Null Object) 에 Parent
ㄴ 마찬가지로 Alt 를 누른 상태로 Source Text 옆의 타이머 아이콘을 눌러주면 아이콘 활성화

ㄴ 단, Expression 에 명령어를 추가해주지 않으면 소숫점 아랫자리까지 표현됨
추가 > Math.round(thisComp.layer("control"),effect("Slider Control")("Slider"))
3) 만든 그래프 복사
- 그래프를 총 세 개가 되도록 복제
- Controller(Null Object)에 Slider Control 이펙트를 두 개 추가해줌
- 각 그래프들을 Slider Control 2, 3 에 Parent 로 다시 묶어줌
-> 컨트롤러 오브젝트에서 숫자를 바꾸면 그래프들이 바뀌는 걸 확인할 수 있음
4) 컨트롤러 완성

-> Color Control 이펙트를 추가하여 각 그래프마다 Parent 로 묶어주면
컨트롤러에서 색까지 한번에 조절할 수 있게 되어 편리함
* 이 방법을 써서 그래프를 만들 때의 장점 :
그래프의 수치를 End 값을 이용하여 표현하게 되는데, % 단위로 키프레임을 잡기 때문에
정확도가 중요한 인포그래픽에서 정확한 수치표현이 가능해짐
43강 트랜지션 효과 - 01. 도형과 Wipe 이펙트를 사용한 효과 만들기
원들이 퍼져나가며 화면이 전환되는 효과
-> Alpha Matt 와 Shape Layer 를 이용하면 됨. 간단해서 받아적지 않음!
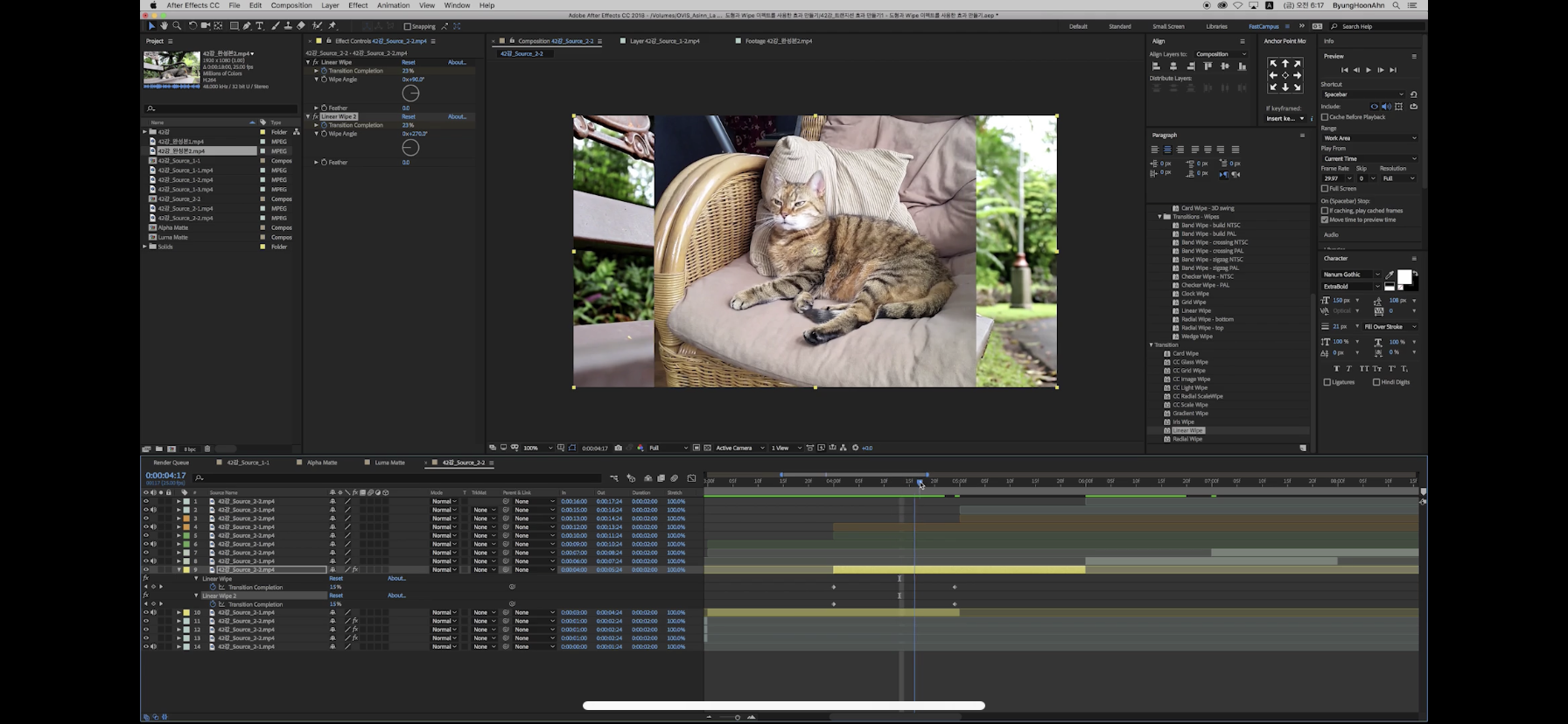
트랜지션 이펙트는 두 개를 혼합해서 사용할 수 있음

이렇게 적용하면 문이 열리는 느낌으로 적용 가능
* 디자인 툴 올인원 패키지 Online ▶ https://bit.ly/3dGY0Xt